
Czwarte urodziny bloga – A Napiszę co mnie rozczarowało
Regularność wpisów na blogu
Parę dni temu, a dokładniej 25 marca minęły cztery lata od pierwszego artykułu opublikowanego na moim blogu A Napiszę. Na początku mojego blogowania miałam zamiar ściśle trzymać się regularności publikowanych wpisów. Ustaliłam sobie, że nowe artykuły będą pojawiać się ZAWSZE 5, 10, 15, 20, 25 i 30 dnia miesiąca. Niestety po jakimś czasie życie zweryfikowało moje plany, dokładając mi więcej pracy, jednocześnie zabierając więcej czasu. Pisałam o tym w ostatnim wpisie urodzinowym “Trzecie urodziny bloga – A Napiszę, że po prostu robię swoje!”.
Najpierw ograniczyłam ilość publikowanych wpisów do trzech, które chciałam publikować ZAWSZE 10, 20 i 30 każdego miesiąca. Niestety i to nie zawsze mi się udaje. Dlatego postanowiłam, że postaram się publikować trzy wpisy w miesiącu. Jednak nie będę trzymała się dokładnie dni w jakich pojawić ma się publikacja. Staram się jednak, żeby było to blisko dni 10, 20 i 30. Dlatego tym razem wpis z okazji czwartych urodzin bloga wypada w Wielkanoc.

Blog po czterech latach
Będę szczera co do publikacji artykułów. Bywa, że naprawdę nie mam czasu, a napisanie artykułu to nie bułka z masłem. “Nie mam czasu, ale przecież inni nie mają go więcej”. Bywa też tak, że pomimo tego, że blog jest moim hobby, to nie chce mi się nic pisać, nie mam pomysłu, nie mam weny (czytaj mózgu). Dlatego wolę zrobić to parę dni później, ale jednak zrobić. Nie zawsze wpisy są dopracowane, ale wiem, że jeśli odpuszczę publikację kilka razy i zrobię sobie przerwę, to za pół roku mój blog nie będzie istniał. Wiem, że już o tym pisałam, ale uważam, że to ważne i moim czytelnikom należą się słowa wytłumaczenia.
Dlatego jeszcze raz przepraszam, że publikuję “niedokończone” wpisy i poprawiam je w późniejszym czasie. Przepraszam też za to, że nie są tak regularne jak obiecałam na początku. Dziękuję, że ze mną jesteście, nawet jak nie dajecie żadnego znaku to wiem, że blog jest odwiedzany. Może nie tak licznie jak bym chciała, ale cieszy mnie każda wizyta. Dziękuję też za wszystkie komentarze i wiadomości, bo dodają mi skrzydeł. Mam nadzieję, że za rok też będę mogła świętować urodziny bloga. Ponieważ będą to piąte urodziny bloga A Napiszę, to będzie to zapewne ostatni wpis urodzinowy. Chociaż mam nadzieję, że napiszę też wpis z okazji dziesiątych urodzin bloga.

Prowadzenie bloga od zaplecza
Wszystkie wpisy urodzinowe i inne w kategorii O Blogu są na temat prowadzenia bloga i pokazują go z technicznej, zapleczowej strony. A zaczęło się od “Początki bloga, bo zaplecze jest bardzo ważne”. Zdaję sobie sprawę, że kogoś kto nie prowadzi bloga może nie interesować taka tematyka, więc grono czytelników będzie ograniczone. Uważam jednak, że czasem powinny ukazywać się takie artykuły, żeby pokazać ile pracy i czasu trzeba włożyć, by w efekcie czytelnik mógł przeczytać 5 minutowy artykuł z kilkoma zdjęciami. Chociaż nie będę pisać artykułów z okazji urodzin bloga, to artykuły o technicznej stronie bloga będą się czasem pojawiać.
Piszę o tym nie tylko dla moich czytelników, ale też dla tych, którzy sami prowadzą bloga lub noszą się z takim zamiarem. Rzadko można przeczytać o porażkach i trudnościach prowadzenia bloga, bo wszyscy raczej piszą o sukcesach, a porażkami nikt się chwali. Potem taka ja czytam jak u innych wszystko idealnie wygląda i opadają mi skrzydła. “Drugie urodziny bloga – A Napiszę czemu czuję się bezradna”. Dlatego jeśli chociaż jedna osoba będzie mogła utożsamić się ze mną i doda jej to skrzydeł, będę szczęśliwa.
Z okazji czwartych urodzin bloga A Napiszę, chcę napisać parę słów na temat wtyczek i narzędzi dla webmasterów, które mnie rozczarowały. Od razu uprzedzam, że być może nie potrafię z nich korzystać lub robię coś źle i stąd moja opinia. Jeśli chcecie wyprowadzić mnie z błędu i pokazać co robię nie tak jestem otwarta i czekam na komentarze lub wiadomości.

Co to jest wtyczka AMP?
Na pierwszy ogień wtyczka AMP (Accelerated Mobile Pages). Jest to wtyczka przystosowująca strony internetowe do urządzeń mobilnych. Po prostu chodzi o to, żeby dana strona internetowa była wygodna i czytelna dla użytkownika korzystającego z urządzeń mobilnych. Ale najważniejsze dla stron z funkcją AMP jest to, że mają się bardzo szybko ładować, tak by czytelnik nie musiał zbyt długo czekać. Dlatego takie strony mają ograniczoną ilość elementów i są niewiarygodnie proste. Mało zdjęć, odnośników, żadnych widgetów, żadnych zbędnych według Google informacji, tylko czysta treść, bo niby tylko tego szuka przeciętny użytkownik internetu.
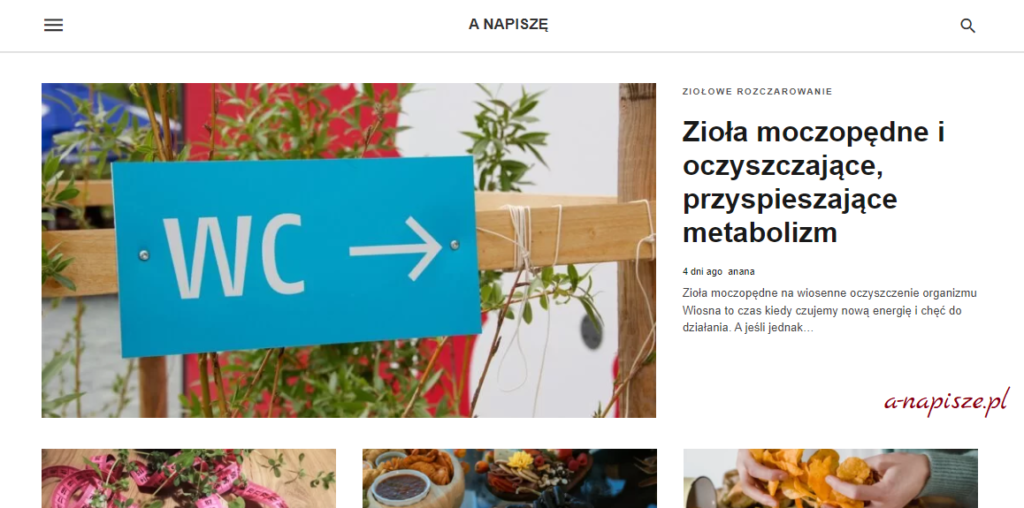
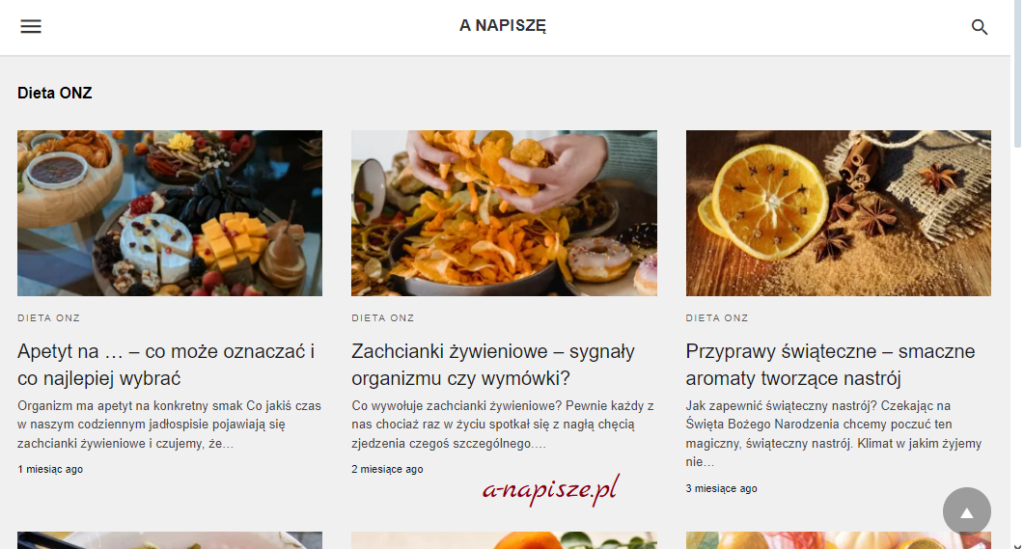
Założenie Google jest takie, żeby dać czytelnikowi odpowiedź na jego pytanie w jak najkrótszym czasie. A ładowanie wszystkich elementów strony trwa dłużej. Według Google jeśli czytelnik szuka np. jakie zioła działają moczopędnie, to interesuje go tylko jakie zioła działają moczopędnie. Nie interesuje go prawdziwy wygląd strony, z której pochodzi artykuł, informacja o autorze, ostatnie czy inne polecane wpisy na stronie. Dlatego Google w wersji AMP pokazuje mu artykuł odpowiadający tylko na pytanie czytelnika. “Zioła moczopędne i oczyszczające przyspieszające metabolizm”. Oryginalna komputerowa wersja mojego bloga w motywie Ashe wygląda tak.

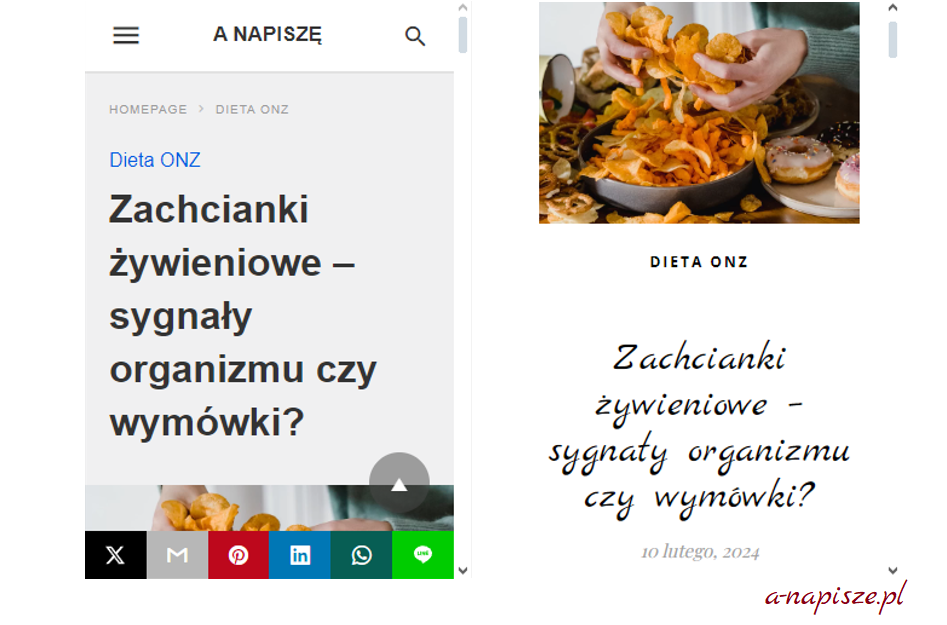
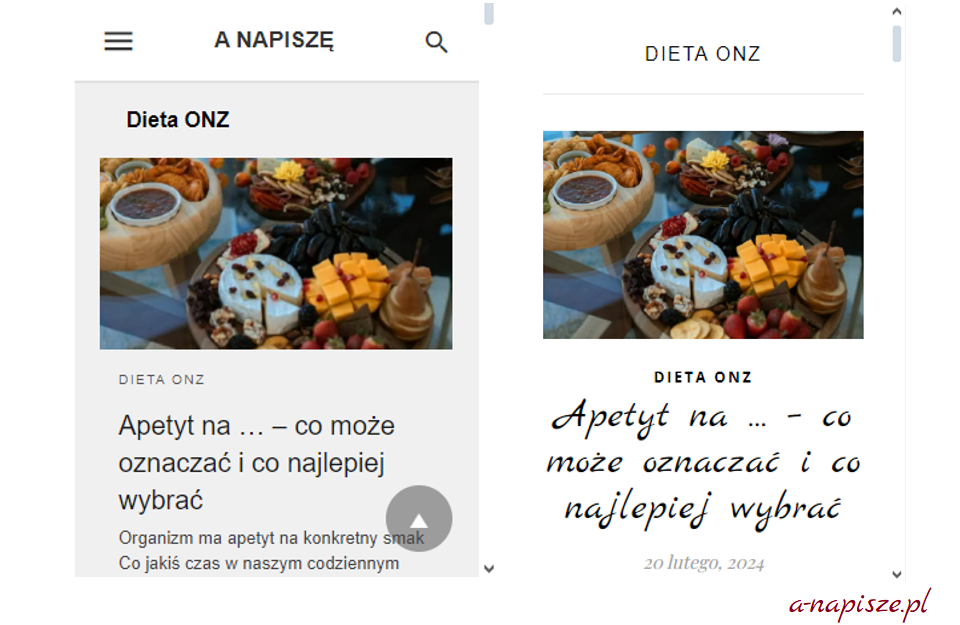
Strony w wersji AMP są tak zbudowane, że raczej nie da się z nich przejść do żadnego innego artykułu na stronie z której pochodzą. Wiem, bo nawet ja autorka wpisów miałam z tym problem. Prawie wszystkie artykuły ze stronami AMP wyglądają tak samo. Nie ważne z jakiej strony pochodzą, kulinarnej, informacyjnej czy blogowej. Można wprawdzie trochę to modyfikować, np. za pomocą wtyczki AMP, ale działania są ograniczone. Celem i tak jest jak najprostsza wersja strony, która załaduje się w krótkim czasie. Na zdjęciu poniżej możecie zobaczyć jak wyglądała moja strona w wersji AMP na komputerze.

Rozczarowały mnie strony w wersji AMP
Dlaczego strony AMP mnie rozczarowały? Z kilku powodów, a kolejność w jakiej je opiszę jest przypadkowa, bo sama nie wiem co rozczarowało mnie najbardziej. Po pierwsze bardzo nie podobał mi się wygląd takiej strony. Nie po to wybierałam pasujący mi motyw bloga, w moim przypadku Ashe, żeby artykuł i tak wyglądał jak chce tego Google. Mój motyw na blogu pozwala mi na widżety, na wybraną przeze mnie czcionkę, na taki układ strony, jaki mi się podoba. Strony AMP sprawiały, że mój artykuł był jednym z wielu tak samo i w dodatku nieatrakcyjnie wyglądających.

Po drugie fakt, że strony AMP tak naprawdę należą do Google i artykuły wyświetlają się jako treści Google. Z takiej strony można wprawdzie kliknąć w stronę z której pochodzi artykuł, ale raczej przeciętny czytelnik o tym nie wie i wyrabia sobie zdanie, że cały blog skąd pochodzi artykuł wygląda tak samo nieciekawie. To mi się bardzo nie podobało, bo to tak jakby Google “wypożyczył” mój tekst i moje zdjęcia, w które włożyłam dużo pracy i zrobił z tego własny artykuł, tak by jemu pasowało. Bardzo mnie to bolało i odbierało moją tożsamość.

W dodatku w wyszukiwarce Google pojawiały się tylko artykuły w wersji AMP. Jeśli ktoś wchodził na mój blog z wyników wyszukiwania na dane słowo kluczowe, Google pokazywał mu tylko wersję AMP. Tak więc jak naprawdę wygląda mój blog mogli zobaczyć tylko czytelnicy, którzy wchodzili tam z innych źródeł, np. z Pinterest lub wchodząc bezpośrednio wpisując adres bloga.
Kolejna sprawa, która mnie denerwowała to brak swobodnego poruszania się na blogu. Jeśli więc ktoś wszedł na artykuł w wersji AMP, spodobało mu się to co przeczytał i chciał poczytać inne artykuły, niekoniecznie musiał wiedzieć jak to zrobić. Zniechęcony wychodził i mam świadomość tego, że raczej nie wracał. Google spełnił swoje zadanie, czytelnik o coś zapytał, Google dał odpowiedź w postaci artykułu. To o co chodzi? Jeśli czytelnika interesuje coś więcej, to niech znowu zada pytanie, a Google podsunie mu szybką odpowiedź w postaci strony w wersji AMP.

Strony responsywne zamiast AMP
Rozumiem założenie Google, że strony wersji AMP szybko odpowiadają na pytania czytelnika. Jednak sprawdzają się bardziej w przypadku stron z wiadomościami lub plotkarskimi. Tam przepływ informacji jest bardzo duży i czytelnicy często wchodzą po konkretną wiadomość, którą chcą szybko przeczytać
Na małych blogach to się raczej nie sprawdza i coraz więcej blogerów rezygnuje ze stron w wersji AMP. Ja też tak zrobiłam i nareszcie mój blog w Google wygląda tak jak chciałam. Jest mój i być może przekazuje coś więcej niż suche informacje. Pokazuje też mnie jako człowieka, bo w wersji AMP czułam, że artykuły tworzą roboty Google.

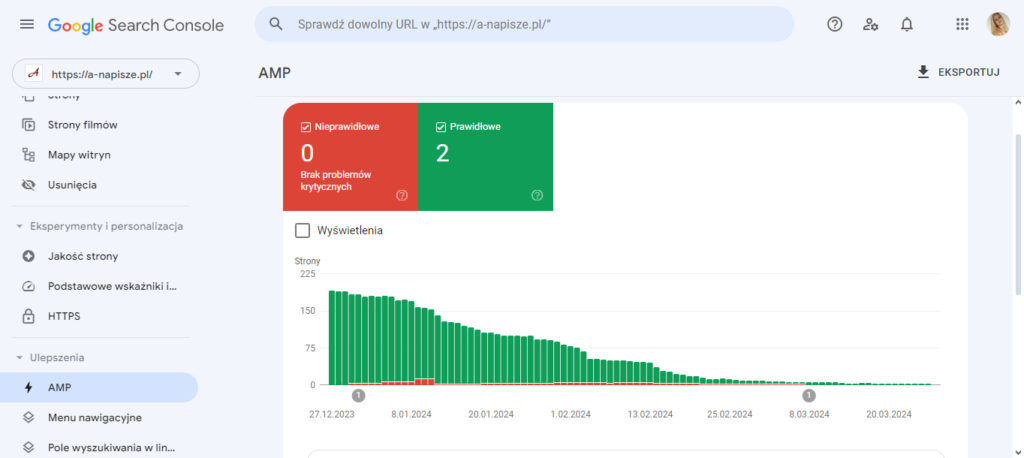
Jeszcze parę lat temu nie wszystkie strony były przystosowane do komórek lub tabletów i korzystanie z nich było uciążliwe. Google krzywo patrzył na strony internetowe i sprawiał, że były na niższych lokatach w wyszukiwarce. Dlatego w wielu poradnikach zalecano zainstalowanie wtyczki AMP. Teraz większość motywów na których tworzone są strony jest responsywna i pozwala na swobodne korzystanie z nich na telefonach i innych urządzeniach mobilnych. Mój motyw Ashe też działa responsywnie, więc nie mam potrzeby posiadania wtyczki AMP. Przeindeksowanie stron w Google zajęło kilka miesięcy. Postępy sprawdzam w Google Search Console.
Muszę jeszcze wspomnieć, że jeśli chodzi o spadki w wyszukiwarce i statystykach wejść na stronę też to u siebie zauważyłam. Ale mam wrażenie, że to dlatego, że miałam wtyczkę AMP. Strona wyglądała nieatrakcyjnie i ciężko się było po niej poruszać, więc czytelnicy nie wracali. Wtyczkę AMP wyłączyłam trzy miesiące i już widzę lepsze dane w statystykach. Więcej użytkowników i więcej przejść na inne artykuły. Mam nadzieję, że będzie coraz lepiej.

Po co robić kopie zapasowe na blogu?
Trochę za bardzo rozpisałam się na temat wtyczki AMP, więc kolejne narzędzia opiszę krócej. Teraz napiszę o wtyczce do tworzenia kopii zapasowej UpdraftPlus. Same kopie zapasowe witryn, sklepów i blogów są bardzo ważne i najlepiej, żeby robione były jak najczęściej. Chodzi o to, żeby chronić to co stworzyliśmy. I żeby jakaś awaria, hakerzy, wirusy lub inne komputerowe zło, a nawet błędna aktualizacja wtyczek nie skasowało nam całej strony, która często jest bardzo duża.
Jeśli wydarzyłaby się jakaś klęska i mamy kopię zapasową, to możemy po nią sięgnąć i odbudować tylko to co posypało się po zrobieniu kopii. Dlatego zalecane jest robienie kopii zapasowej dwa razy dziennie, bo czasem przez te dwanaście godzin można napisać artykuł czy dodać kilkadziesiąt artykułów do sklepu. To jeszcze przeważnie jesteśmy w stanie odbudować. Jak ktoś częściej i więcej działa na swojej stronie, to kopie zapasowe może robić częściej.
Kopię zapasową możemy robić samodzielnie ręcznie, ale komu by się chciało. Możemy też wykorzystać odpowiednią wtyczkę, która zrobi to za nas. Niektóre hostingi w ramach usługi też robią kopie zapasowe stron, które obsługują.

Kopie zapasowe za pomocą wtyczki UpdraftPlus
Ponieważ na początku prowadzenia bloga byłam bardzo przejęta, że stracę coś z mojego ukochanego bloga, wybrałam polecaną przez większość poradników wtyczkę UpdraftPlus. Wiedziałam, że mój hosting czyli AttHost, który polecam robi kopie zapasowe bloga dwa razy dziennie, ale chciałam mieć dodatkowe zabezpieczenie. Mało tego mam też swoje kopie wszystkich zdjęć i artykułów na osobnych nośnikach. No co, chronię swoją “wybitną” twórczość, bo wiem ile włożyłam w nią pracy. “Pierwsze urodziny bloga – A Napiszę, jak spełniam marzenie”.
Wtyczka UpdraftPlus tworzyła dla mnie kopie zapasowe, z tego co pamiętam dwa razy dziennie. W ustawieniach wtyczki można było wybrać, gdzie kopie mają być zapisywane. Można było wybrać dysk Google, pocztę gmail lub miejsce na hostingu. Wybrałam dysk Google, bo tam piszę i przechowuję wszystkie artykuły. Dopiero stamtąd kopiuję je gdy tworzę nowy wpis. Na koncie Google mam bardzo dużo zdjęć prywatnych i blogowych. Dlatego chciałam, żeby wszystko było w jednym miejscu.
Wtyczka UpdraftPlus zajęła dużo miejsca na dysku
Wiedziałam, że wtyczka UpdraftPlus robi kopie dwa razy dziennie, ale myślałam, że stare kopie usuwa np. po trzech miesiącach. Nie wiem, może mogłam ustawić taką opcję, nie sprawdziłam. W każdym razie po około roku prowadzenia bloga, zaczęłam dostawać informacje, że miejsce na moim koncie Google jest prawie w pełni wykorzystane. Myślałam, że to wina ogromnej ilości zdjęć. Wiem, że mogłam dokupić więcej miejsca na koncie, ale póki co unikam wszystkiego co płatne.
Musicie wiedzieć, że jeśli w artykule widzicie zrobione przeze mnie zdjęcie, to zawsze jest podpisane nazwą strony. Ale, żeby się ukazało, zrobiłam zapewne przynajmniej 10 różnych ujęć. I przeważnie było tak, że wybierałam to najlepsze, a reszta zostawała na koncie Google, bo kiedyś się tym zajmę. Teraz staram się panować nad tym na bieżąco.
Kiedy dostałam informację o małej ilości miejsca na koncie siedziałam całymi dniami i usuwałam lub kopiowałam zdjęcia. Jak tylko zrobiłam trochę miejsca, to znów się zapełniało. Dostawałam szału, bo nie wiedziałam o co chodzi. Wyczyściłam też całą pocztę gmail, ale to też niewiele pomogło. W końcu odkryłam, że wtyczka UpdraftPlus zajęła 14 GB na moim koncie. Może można było szybciej, ale to ja i mi zajęło to około miesiąca. Przekierowałam kopie zapasowe na hosting AttHost i byłam spokojna, chociaż nadal się dziwię, czemu taka naiwna, że będzie dobrze. Na początku wszystko było ok.
Szok – mój blog nie istnieje!
Po około pół roku odkryłam dziwną rzecz – moja strona przestała istnieć! Akurat byłam na kajakach bez dostępu do internetu, więc nie byłam świadoma co się dzieje. “Kajakiem po przygodę! – Ale jak ominąć tę kłodę?”. W dodatku w tym czasie mój komputer był w naprawie. Nie sprawdzałam poczty i statystyk bloga przez kilka dni. Kiedy już mogłam zaczęłam od sprawdzenia statystyk na Analytics i okazało się, że przez kilka dni nikt nie wszedł na stronę. SZOK.
Weszłam na kokpit bloga i wszystko było w porządku, ale po wpisaniu adresu strony lub kliknięciu w link widziałam informację, że strona nie istnieje. Potem sprawdziłam maile i hosting.
Okazało się, że mam przepełnione miejsce na hostingu, w moim planie to 10 GB. Wcale się tego nie spodziewałam (nadal nie wiem czemu byłam tak naiwna). AttHost dał mi szansę i trochę miejsca ponad to co miałam w wykupionym planie. Informowali mnie o tym w meilach, ale nie reagowałam, to zablokowali stronę.
Kopie zapasowe wykonywane przez hosting
Musiałam to wszystko odkręcić. W AttHost sprawdzili co zawiniło i znaleźli winowajcę, czyli wtyczkę UpdraftPlus. Okazało się, że przez dwa lata prowadzenia bloga, zapełniłam artykułami, zdjęciami, wtyczkami i innymi “ami” 5GB na hostingu. A wtyczka UpdraftPlus w pół roku zapełniła 6GB. Dla mnie to był szok. Pożegnałam się z wtyczką UpdraftPlus i korzystam tylko z kopii zapasowej na hostingu.
Mój hosting robi ją dla mnie dwa razy dziennie i parę razy już zdarzyło mi się skorzystać z kopii zapasowej jak chciałam zmienić coś w motywie bloga, a w efekcie mi się nie podobało. Zamiast odkręcać wszystkie zmiany, wolałam sięgnąć po kopię zapasową sprzed zmian. Podsumowując uważajcie jakie wtyczki instalujecie na swoich stronach.
Pamiętajcie też, że często same wtyczki są w porządku, tylko trzeba je odpowiednio skonfigurować. Ja zawsze mam z tym problem, bo nie znam angielskiego i poruszam się po omacku. Jednak i tak jestem z siebie dumna, że w “podeszłym” wieku tak radzę sobie z zapleczem bloga. “Skończyłam 50 lat… – Teraz już z górki, czyli łatwiej!”.
Rozczarowało mnie Google Analytics 4
Jak zwykle wpis urodzinowy wyszedł bardzo długi, ale muszę jeszcze poruszyć jedną kwestię. A mianowicie statystyki Google Analytics 4. Jest to narzędzie dla twórców stron internetowych, które pomaga im w zbieraniu statystyk o użytkownikach danej strony. To jedno z narzędzi, które Was śledzą kiedy jesteście informowani o ciasteczkach na stronie. W założeniu Google Analytics 4 ma pomagać pokazując autorom np. ilość użytkowników, tytuły odwiedzanych stron czy np. w jaki sposób czytelnik trafił na stronę.
Wcześniej narzędzie to miało inną wersję i nazywało się Google Analytics Universal. Prawie rok temu tamta wersja została zastąpiona nowszą Google Analytics 4. Wierzę w dobre intencje Google i w to, że przeważnie nowsze wersje i dotyczy to różnych rzeczy, są lepsze. Póki co nie podoba mi się nowa wersja Google Analytics 4 i jestem nią rozczarowana. Wiem, że mało jeszcze ją znam i potrzeba czasu, żeby poznać jej wszystkie dobre strony. Pewnie musiałabym poczytać i pooglądać filmiki instruktażowe na jej temat. Dowiedzieć się jak ją skonfigurować, jakie ustawić statystyki, żebym miała pożytek z Google Analytics 4.
I na tym polega problem. We wcześniejszej wersji Google Analytics Universal wszystko było bardziej intuicyjne. Nie musiałam niczego oglądać, by i tak dużo dowiedzieć się z tego narzędzia. Sama pomału je odkrywałam. Pewnie i tak nie korzystałam z wszystkich funkcji, ale wiedziałam to co chciałam wiedzieć. Teraz kiedy używam Google Analytics 4 mam bardzo mało danych, chociaż zbierane są tak samo. Mam nadzieję, że z czasem nauczę się z nich korzystać i docenię działanie tego narzędzia. Na razie jestem rozczarowana i mam wrażenie, że zbieranie wszystkich danych za pomocą ciasteczek jest cenne dla Google, ale dla mnie nie ma znaczenia. Może to i dobrze, bo nie przejmuję się tak bardzo statystykami.
Zapraszający blog bez wyskakujących okienek
Minęły cztery lata od założenia bloga, a ja nadal nie mam rzeszy fanów i kupy kasy. Nadal na moim blogu nie wyskoczy Wam żadna reklama, bo nie stawiam na zarabianie. Dlatego mam nadzieję, że docenicie to zwłaszcza korzystając z telefonów komórkowych. Ja prawie zawsze szukając informacji na jakiś temat na komórce jestem załamana ilością wyskakujących okienek z reklamami, newsletterami i innymi “zasłaniaczami”. Dość, że powierzchnia wyświetlacza telefonu jest mała, to jeszcze zasłonięta rozpraszającymi dodatkami. Jeśli podoba Wam się, że na moim blogu nic nie zasłania tekstu i nie wystraszy Was wyskakując znienacka, zaglądajcie do mnie częściej. Będzie mi miło Was gościć i zaprosić na kolejne urodziny bloga.
Ana





2 komentarze
Asia z mTower
Sto lat, sto lat! 🙂
anana
Dzięki, nawet nie wiem kiedy to zleciało 🙂